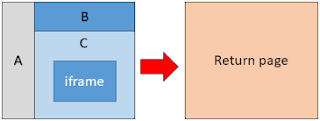
Si la fenêtre HTML courante se trouve dans un iframe alors une fenêtre parente existe.

On peut tester cela en javascript par :
if (self != top) // fenêtre parente existante
if (self == top) // fenêtre parente inexistante
Pour injecter dans l’url de la fenêtre parente l’url de l’iframe :
if (self != top) { parent.window.location = window.location.href;}
Cette instruction peut être intégrée dans l’événement onload du body (<html><body onload= » »></body</html>).
Cela est utile lorsque sur un site web, on se trouve dans un iframe, on demande un paiement par PayPal par exemple, on sort du site et quand on revient on est toujours dans l’iframe. Si on veut que le site affiche la page d’accueil en dehors de l’iframe, appliquer le code ci dessus.
Exemple de site dans lequel cette instruction est utilisée : capsurleferret.iresa.fr









Laisser un commentaire