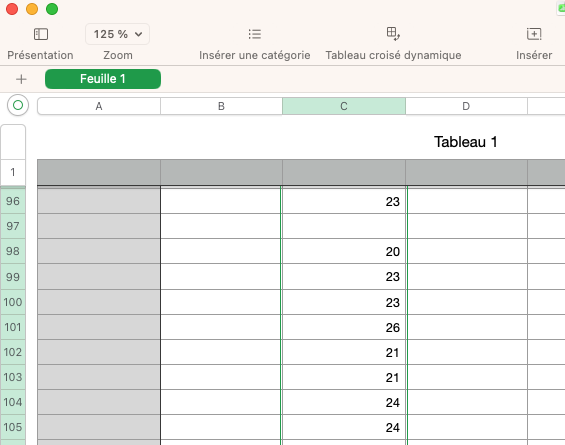
Comment copier une colonne d’un tableau en HTML avec Javascript pour pouvoir coller la sélection dans une colonne d’un tableur :
Ecrire ce code javascript dans la page HTML :
<script type= »text/javascript »>
function Colonne(n) {
try {
//Sélection de la table avec son ID
const table = document.getElementById(‘resultats’);
const selectedColumnData = [];
//sélection de toutes les valeurs dans une colonne
const rows = table.querySelectorAll(‘tr’);
rows.forEach(row => {
const cell = row.querySelectorAll(‘td’)[n];
if (cell) {
selectedColumnData.push(cell.textContent);
}
});
//Formattage pour ajouter un retour à la ligne
const formattedData = selectedColumnData.join(‘\n’);
//Copie dans le presse papier
navigator.clipboard.writeText(formattedData)
.then(() => {
alert(« La colonne a été copiée dans le presse-papier. »);
})
.catch(error => {
alert(« Erreur de copie : « , error);
});
}
catch (e) {
alert(e.message);
}
}
</script>
Dans le HTML, écrire le tableau comme ceci :
<table id= »resultats »><tr><th><input type= »button » value= »copier » onclick= »Colonne(0) »></th>….</tr><tr><td>45</td>….</tr></table>
0 dans l’appel de la fonction Colonne représente le numéro de colonne du tableau.









Laisser un commentaire