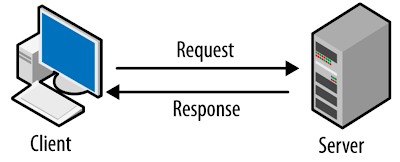
Si, comme moi, vous utilisiez un CallBack de l’entreprise ComponentArt et que vous voulez le remplacer par un composant natif en asp.net (C#), étant donné que componentart.com n’existe plus, voici comment procéder :

Dans la page .aspx :
– Ajouter cette ligne après la <form … :
<asp:ScriptManager ID= »ScriptManager1″ runat= »server »></asp:ScriptManager>
– Si vous avez des données à transmettre, insérer des champs TextBox, autant que vous en avez besoin avant la ligne </form> l’attribut MultiLine est utile pour faire passer des retours à la ligne:
<div style= »display:none »>
<asp:TextBox ID= »ParamUn » TextMode= »MultiLine » type= »text » runat= »server »></asp:TextBox>
<asp:TextBox ID= »ParamDeux » TextMode= »MultiLine » type= »text » runat= »server »></asp:TextBox>
<asp:TextBox ID= »ParamTrois » TextMode= »MultiLine » type= »text » runat= »server »></asp:TextBox>
<asp:TextBox ID= »ParamQuatre » TextMode= »MultiLine » type= »text » runat= »server »></asp:TextBox>
<asp:TextBox ID= »ParamCinq » TextMode= »MultiLine » type= »text » runat= »server »></asp:TextBox>
<asp:TextBox ID= »ParamSix » TextMode= »MultiLine » type= »text » runat= »server »></asp:TextBox>
</div>
– Ajouter l’UpdatePanel au milieu de la page :
<asp:UpdatePanel ID= »UpdatePanel1″ runat= »server » UpdateMode= »Conditional »>
<ContentTemplate>
<asp:Label ID= »contenu » runat= »server »></asp:Label>
<div style= »display:none »>
<asp:Button ID= »Button1″ runat= »server » OnClick= »Button1_Click » />
</div>
</ContentTemplate>
</asp:UpdatePanel>
La ligne <asp:Label ID= »contenu » est utile seulement si vous voulez un affichage en retour du CallBack, sinon elle peut-être enlevée. Le bouton est rendu invisible avec le div, ne pas changer.
– Ajouter dans la partie <head></head> :<script type= »text/javascript »>
function AllerRetour(un, deux) {
document.getElementById(« ParamUn »).value = un;
document.getElementById(« ParamDeux »).value = deux;
… mettre ici toutes les valeurs que vous voulez passer
document.getElementById(« Button1 »).click();
}
</script>
La fonction AllerRetour() pourra être appelée depuis n’importe quel composant de la page par exemple <input type= »Button » onclick= »AllerRetour(2, 78); »/> ou <body onload= »AllerRetour(2, 78); »>, 2 et 78 sont des valeurs exemples on peut aussi passer du texte etc.
Dans la page aspx.cs :
– Ajouter un événement Button1_Click :
protected void Button1_Click(object sender, EventArgs e)
{
try
{
contenu.Text = ParamUn.Text + » » + ParamDeux.Text;
� }
catch {}
}
Si on ne veut pas de retour d’affichage dans contenu, on peut laisser vide l’événement Button1_Click.










Laisser un commentaire