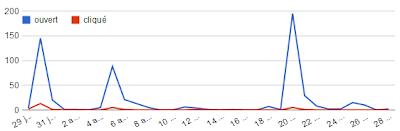
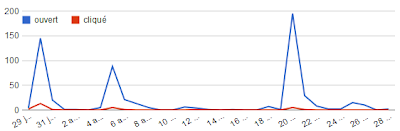
Les graphiques Google ont l’avantage d’être codés en Javascript, donc affichables facilement et rapidement, dans n’importe quel explorateur internet :

Voici les différents codes dont vous aurez besoin en asp.net C# :
Contenu minimum de la page .aspx :
<head runat= »server »>
<title>Graphique</title>
<script type= »text/javascript » src= »http://code.jquery.com/jquery-1.7.2.js »></script>
<script type= »text/javascript » src= »https://www.google.com/jsapi »></script>
</head>
<body>
<form id= »form1″ runat= »server »>
<asp:HiddenField ID= »jason » runat= »server » />
<asp:HiddenField ID= »charttype » Value= »2″ runat= »server » />
<div id= »chart_div »>
</div>
</form>
<script src= »chart.js » type= »text/javascript »></script>
</body>
</html>
Contenu minimum de la page .aspx.cs associée :
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Collections.Specialized;
using System.IO;
using System.Data;
using System.Text;
…..
protected void Page_Load(object sender, System.EventArgs e)
{
DataSet ds = new DataSet();
DataTable tbl = new DataTable();
DataRow row;
tbl.Columns.Add(« jour », typeof(string));
tbl.Columns.Add(« ouvert », typeof(double));
tbl.Columns.Add(« clique », typeof(double));
ds.Tables.Add(tbl);
//exemple d’un graphique avec 12 éléments sur l’axe des abscisses
for (int i=0;i<=12;i++)
{
row = tbl.NewRow();
row[0] = i.ToString(); //etiquette des éléments sur l’axe des abscisses
row[1] = //donner ici les valeurs de la première série de données
row[2] = //donner ici les valeurs de la deuxième série de données
tbl.Rows.Add(row);
}
jason.Value = GetJSONString(ds.Tables[0]);
}
}
private string GetJSONString(DataTable Dt)
{
string[] StrDc = new string[Dt.Columns.Count];
string HeadStr = string.Empty;
for (int i = 0; i < Dt.Columns.Count; i++)
{
StrDc[i] = Dt.Columns[i].Caption;
HeadStr += « \ » » + StrDc[i] + « \ » : \ » » + StrDc[i] + i.ToString() + « ¾ » + « \ », »;
}
HeadStr = HeadStr.Substring(0, HeadStr.Length – 1);
StringBuilder Sb = new StringBuilder();
Sb.Append(« {\ » » + Dt.TableName + « \ » : [« );
for (int i = 0; i < Dt.Rows.Count; i++)
{
string TempStr = HeadStr;
Sb.Append(« {« );
for (int j = 0; j < Dt.Columns.Count; j++)
{
TempStr = TempStr.Replace(Dt.Columns[j] + j.ToString() + « ¾ », Dt.Rows[i][j].ToString());
}
Sb.Append(TempStr + « }, »);
}
Sb = new StringBuilder(Sb.ToString().Substring(0, Sb.ToString().Length – 1));
Sb.Append(« ]} »);
return Sb.ToString();
}
Contenu du fichier chart.js :
google.load(« visualization », « 1 », { packages: [« corechart »] });
function drawChart() {
var hf = document.getElementById(« jason »);
var hfcharttype = document.getElementById(« charttype »);
var response = $.parseJSON(hf.value);
var data = new google.visualization.DataTable();
data.addColumn(‘string’, ‘jour’);
data.addColumn(‘number’, ‘ouvert’);
data.addColumn(‘number’, ‘cliqué’);
for (var i = 0; i < response.Table1.length; i++) {
var row = new Array();
row[0] = response.Table1[i].jour;
row[1] = parseFloat(response.Table1[i].ouvert);
row[2] = parseFloat(response.Table1[i].clique);
data.addRow(row);
}
var chart;
if (hfcharttype.value == « 1 ») {
chart = new google.visualization.ColumnChart(document.getElementById(‘chart_div’));
}
else if (hfcharttype.value == « 2 ») {
chart = new google.visualization.LineChart(document.getElementById(‘chart_div’));
}
chart.draw(data, { width: ‘100%’, height: ‘200’, vAxis: { minValue: 0 }, legend: { position: ‘in’ }, chartArea: { ‘width’: ‘90%’, ‘height’: ‘70%’ }
});
}
function getParamValue(param, url) {
var u = url == undefined ? document.location.href : url;
var reg = new RegExp(‘(\\?|&|^)’ + param + ‘=(.*?)(&|$)’);
matches = u.match(reg);
return matches[2] != undefined ? decodeURIComponent(matches[2]).replace(/\+/g, ‘ ‘) : »;
}
$(document).ready(drawChart);
if (typeof (Sys) != « undefined ») {
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
}
function EndRequestHandler(sender, args) {
drawChart();
}










Laisser un commentaire