La méthode que j’ai trouvée la plus sûre est celle qui utilise du javascript.
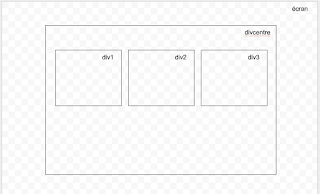
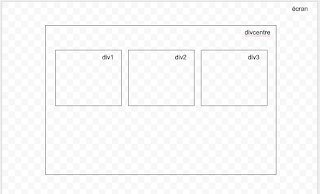
Soit plusieurs divisions flottantes (float:left;width:100px;) dont le nombre peut varier, une fois les divisions chargées, il suffit de déclencher le code javascript qui suit.

Le code javascript calcule la largeur du conteneur divcentre dont les propriétés sont : position:relative;margin-left:auto;margin-right:auto; pour être au centre de l’écran :
function redim() { document.getElementById(« divcentre »).style.width = (Math.trunc((window.innerWidth) / 100) * 100) + « px »;
}
Ce code devra s’exécuter après le chargement de la page :
<body onload= »redim(); »>
Il faudra aussi l’exécuter quand la fenêtre est redimensionnée :
window.onresize = function() {document.getElementById(« divcentre »).style.width = (Math.trunc((window.innerWidth) / 100) * 100) + « px »;};
Voici le code entier :
<html>
<head>
<script type= »text/javascript »>
window.onresize = function() {document.getElementById(« divcentre »).style.width = (Math.trunc((window.innerWidth) / 100) * 100) + « px »;};
function redim() { document.getElementById(« divcentre »).style.width = (Math.trunc((window.innerWidth) / 100) * 100) + « px »;
}
</script>
</head>
<body onload= »redim(); »>
<div id= »divcentre » style= »position:relative;margin-left:auto;margin-right:auto; »>
<div id= »div1″ style= »float:left; width:100px »>
<div id= »div2″ style= »float:left; width:100px »>
<div id= »div3″ style= »float:left; width:100px »>
</div>
</body>
</html>










Laisser un commentaire